Indsæt data fra Hopregisteret
på din Weebly hjemmeside
|
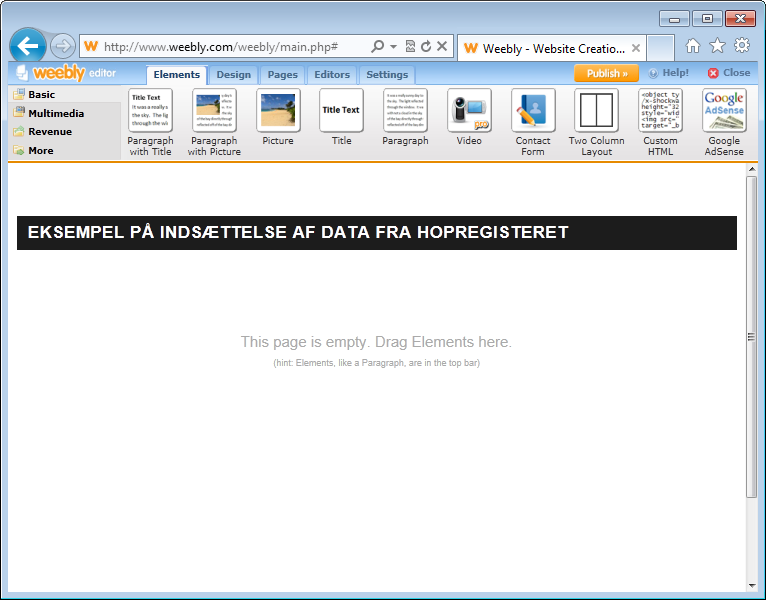
Hopregisteret gør det muligt, at du kan indsætte Hopregisterets stamtræer og resultater direkte på din hjemmeside. Her er en vejledning i, hvordan du indsætter indholdet fra Hopregisteret på din Weebly hjemmeside. STEP 1: Gå til Weebly.com, log ind på din hjemmeside og gå til den side, hvor du ønsker at indsætte indhold fra Hopregisteret på: 
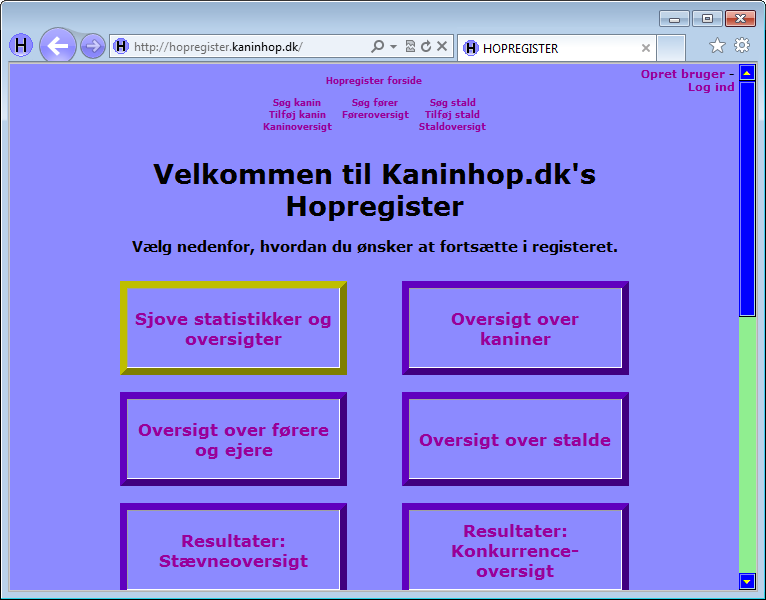
STEP 2: Åben Hopregisteret med adressen http://hopregister.kaninhop.dk/ i et nyt vindue i din browser: 
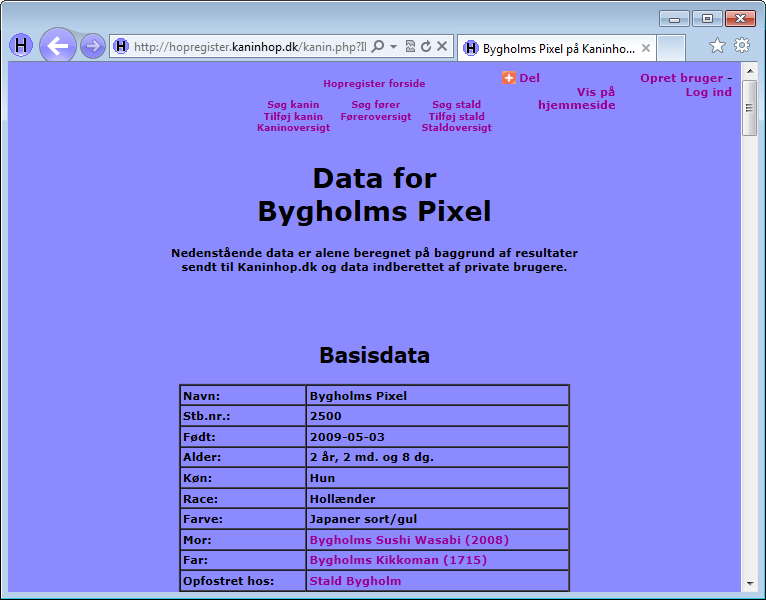
STEP 3: Gå til siden med den kanin, som du ønsker at indsætte indhold for på din hjemmeside: 
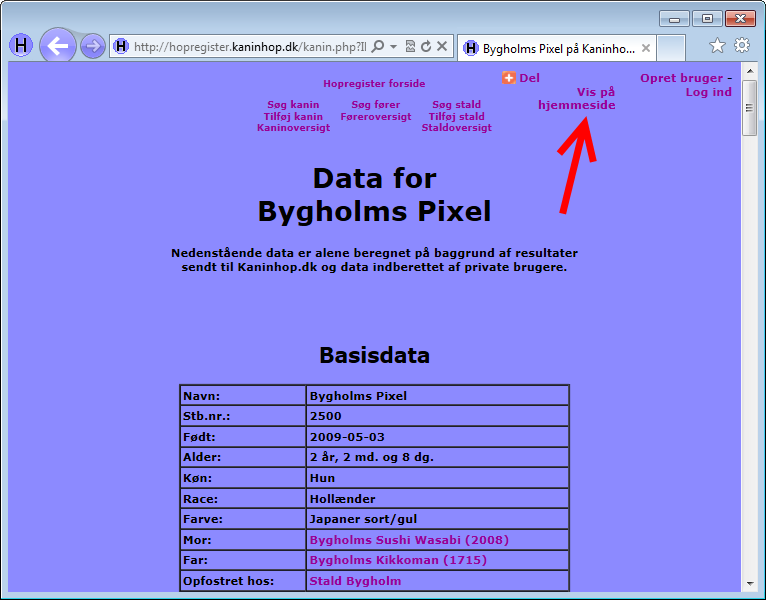
STEP 4: Vælg "Vis på hjemmeside" øverst til højre: 
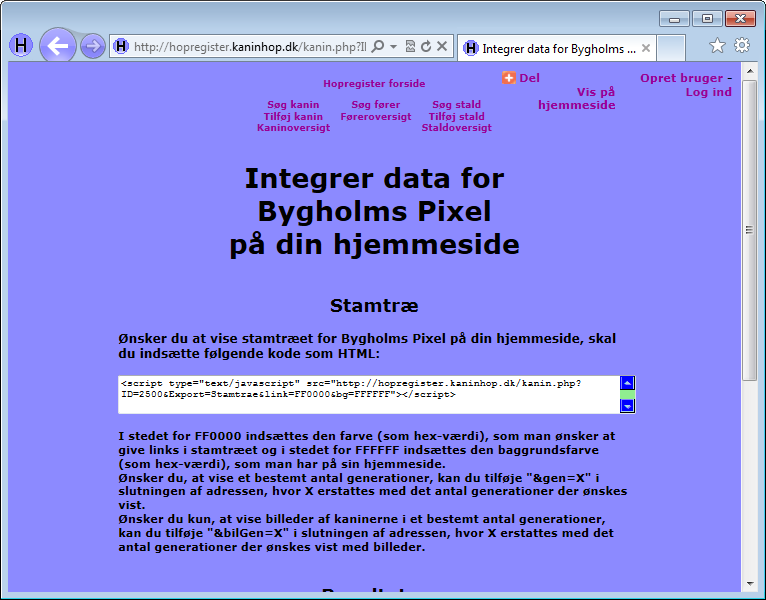
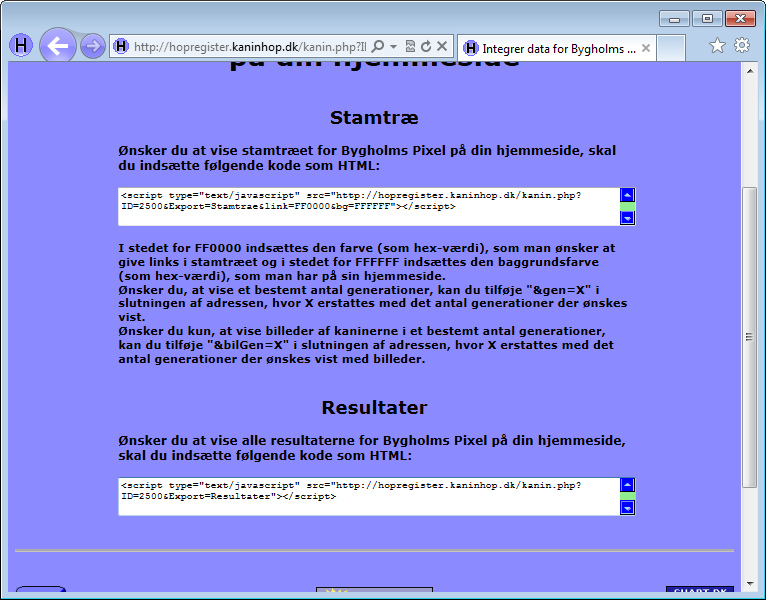
STEP 5: Du kommer nu ind på en side hvorfra HTML-koder til brug på din hjemmeside er tilgængelig: 
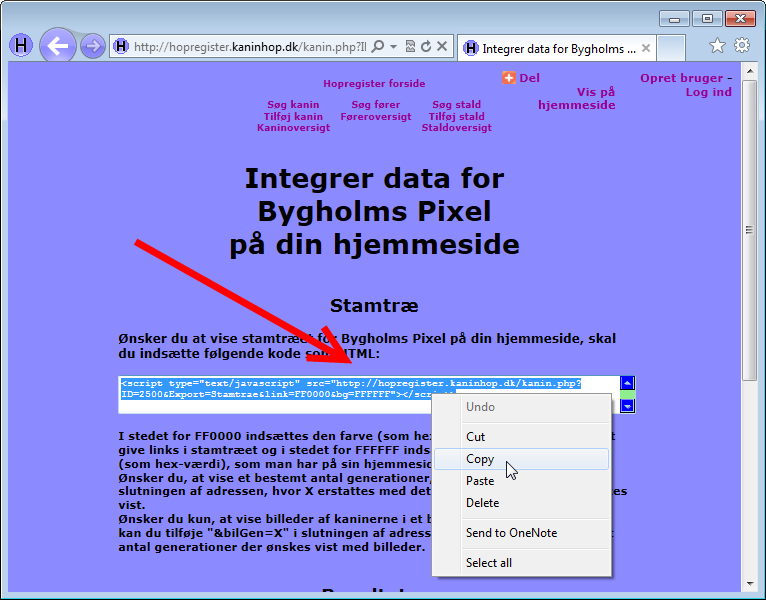
STEP 6: Marker HTML-koden, højreklik på den og vælg "Kopier" (engelsk "Copy"): 
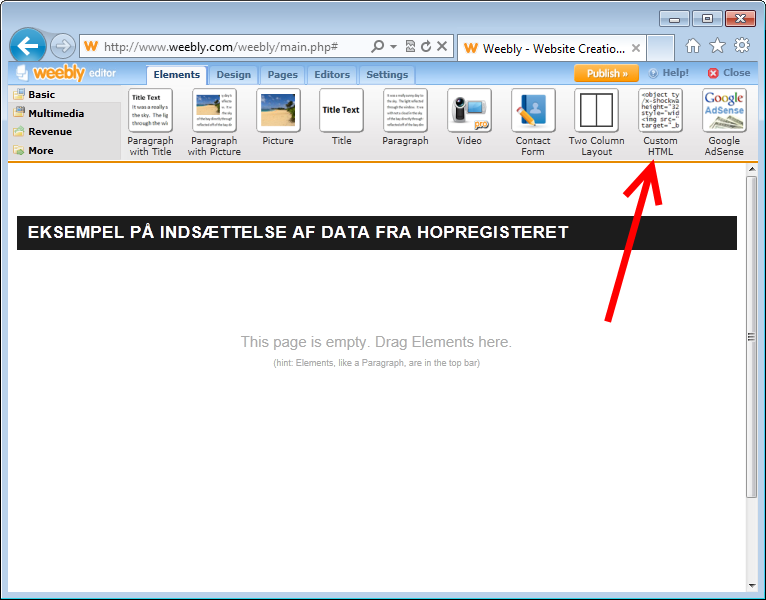
STEP 7: Gå tilbage til Weebly vinduet og vælg "Custom HTML" ikonet: 
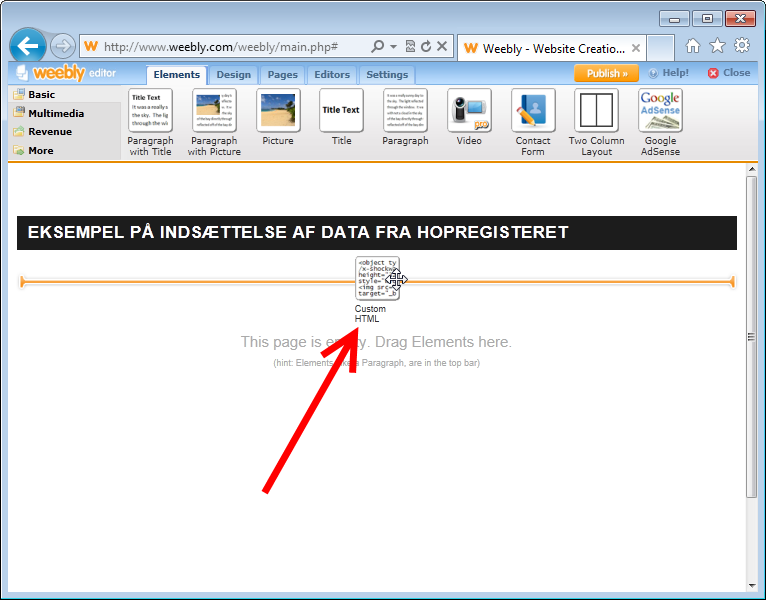
STEP 8: Træk "Custom HTML" ikonet ind, hvor du ønsker indholdet fra Hopregisteret: 
STEP 9: Klik hvor der står "Click to set custom HTML", så du får et tekstfelt frem på siden: 
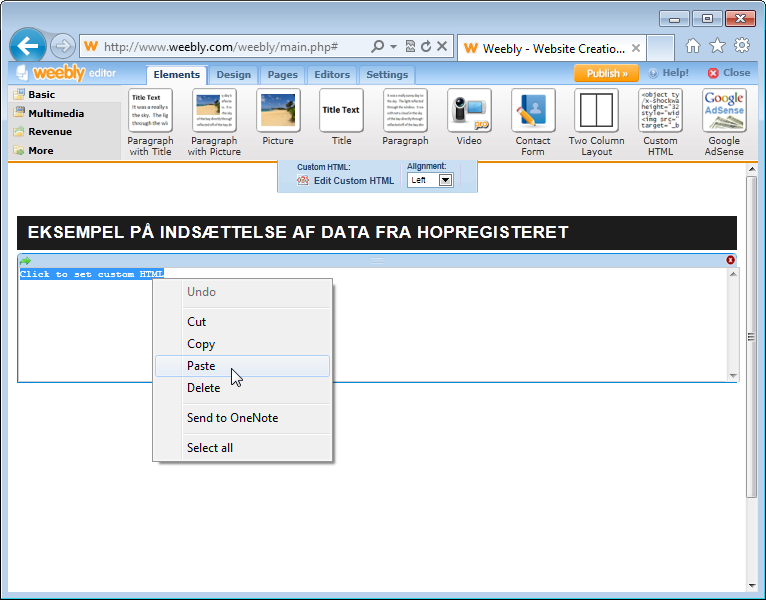
STEP 10: Marker den eksisterende tekst i tekstfeltet, højreklik på det og vælg "Indsæt" (engelsk "Paste"): 
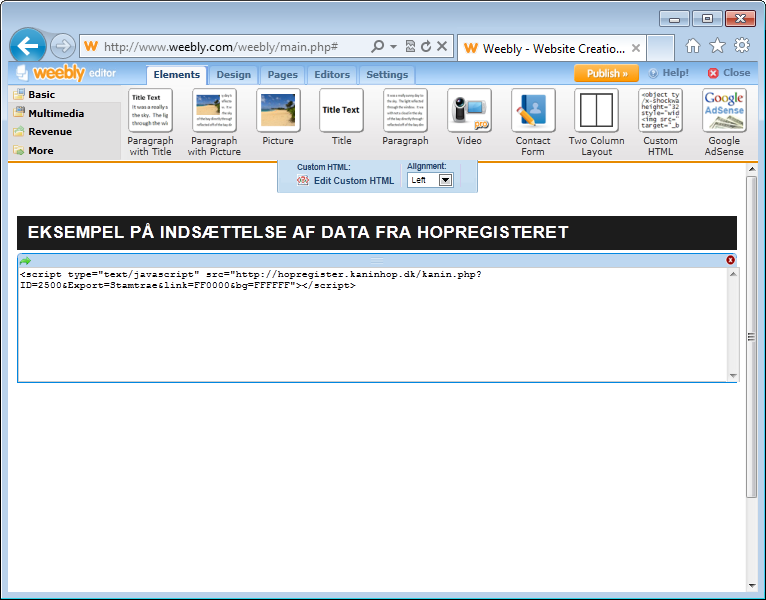
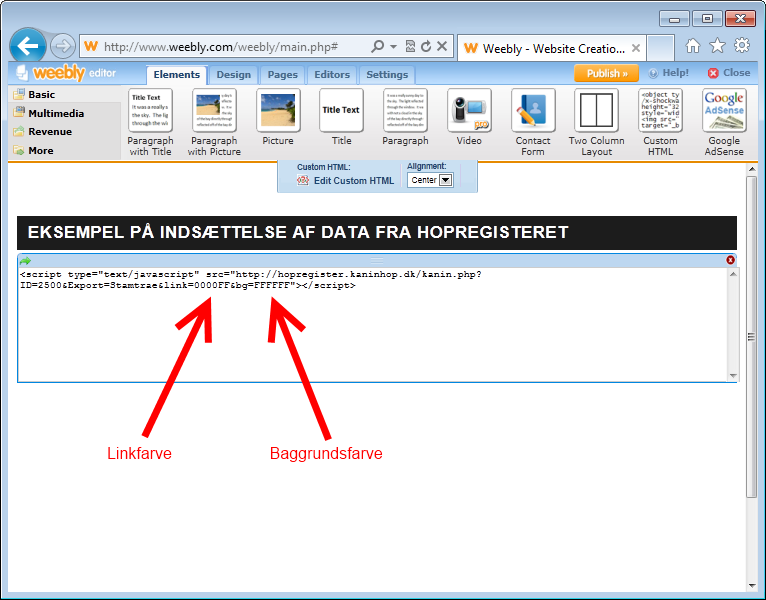
STEP 11: HTML-koden fra Hopregisteret er nu indsat på din hjemmeside: 
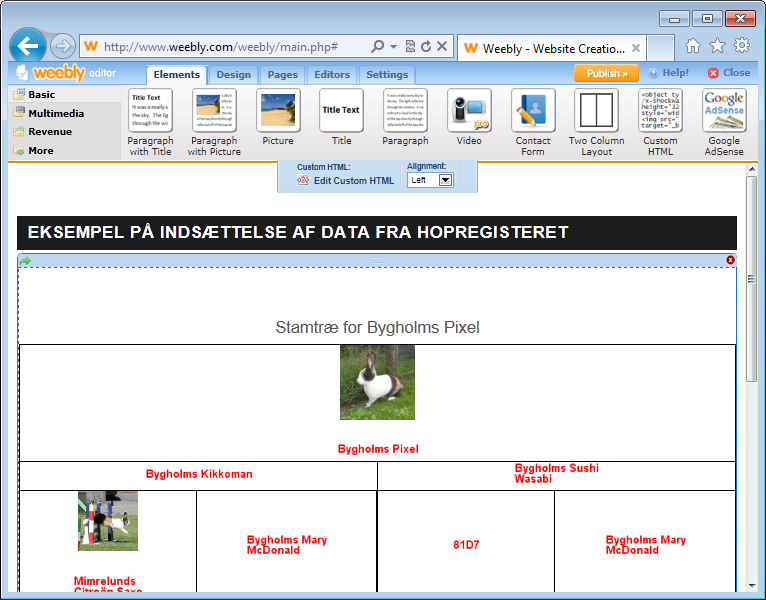
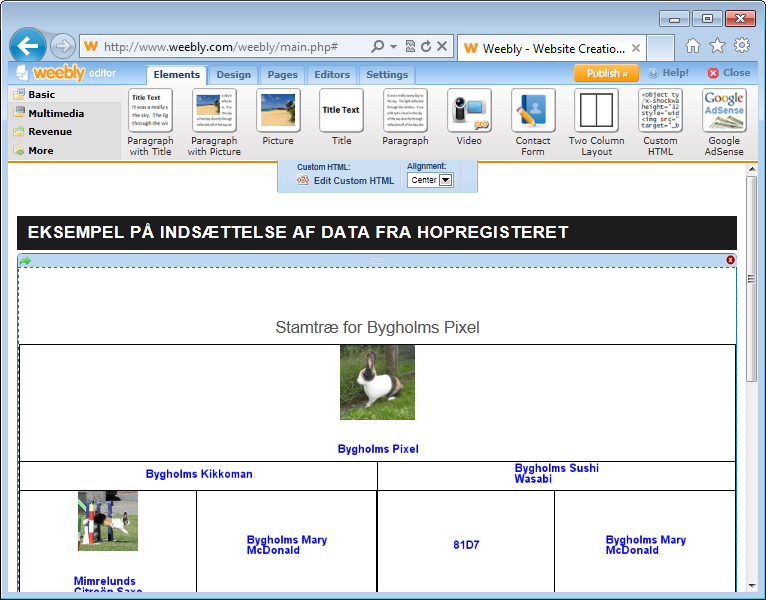
STEP 12: Klik et sted på siden udenfor tekstfeltet og du vil få vist indholdet fra Hopregisteret på din side: 
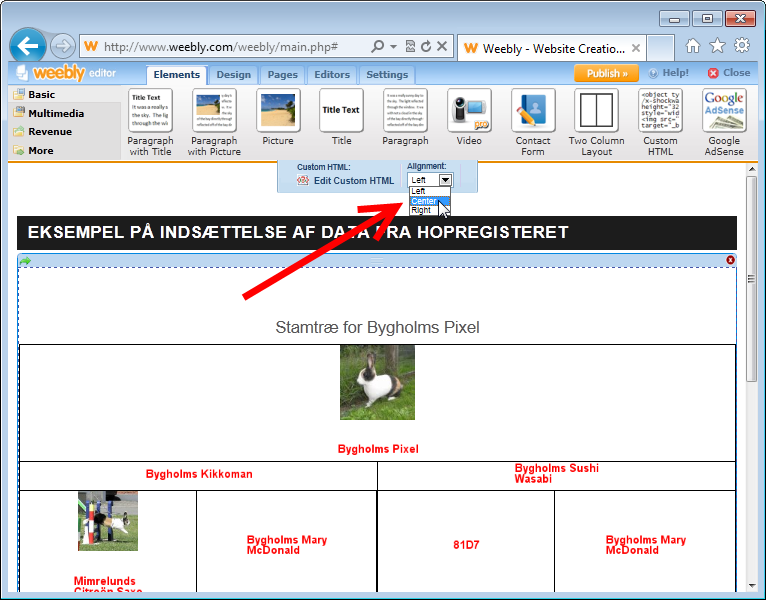
STEP 13: Ønsker du at placere indholdet anderledes på din side, kan du med din boks markeret vælge den vandrette justering øverst: 
STEP 14: Linkene til kaninerne i stamtræet er lavet som grafik, for at teksten både kan stå vandret og lodret. 
STEP 15: Linkfarven er her ændret fra rød (FF0000) til blå (0000FF): 
STEP 16: På samme måde kan koden for indsættelse af resultatoversigt for de enkelte kaniner kopieres og indsættes på din side: 
Har du problemer eller spørgsmål til ovenstående, et du velkommen til at kontakte Rasmus Bjerner. |
